'Projection Matrices - Vulkan Game Engine Tutorial 13' 정리
Series - Vulkan Game Engine Tutorial 정리
Contents
LittleVulkanEngine 을 따라 만들어 보면서, Vulkan을 배워봅시다.
1. 주요내용
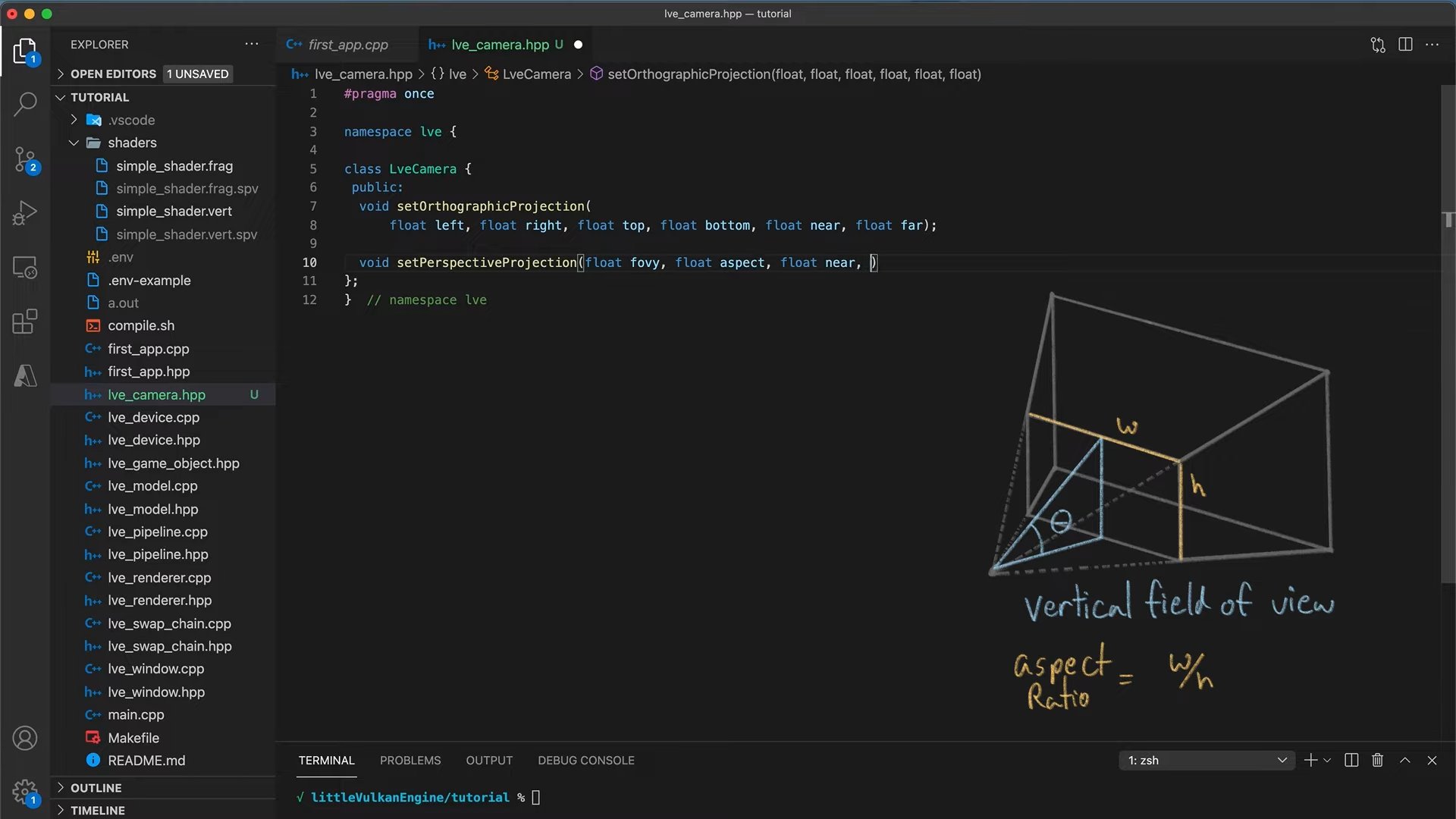
- LveCamera 클래스 추가 (Perspective matrix, Orthographic matrix 처리)
- 창 사이즈를 바꿔도 aspect ratio를 유지하도록 함
2. 이론 설명
2.1. 직교투영과 원근투영

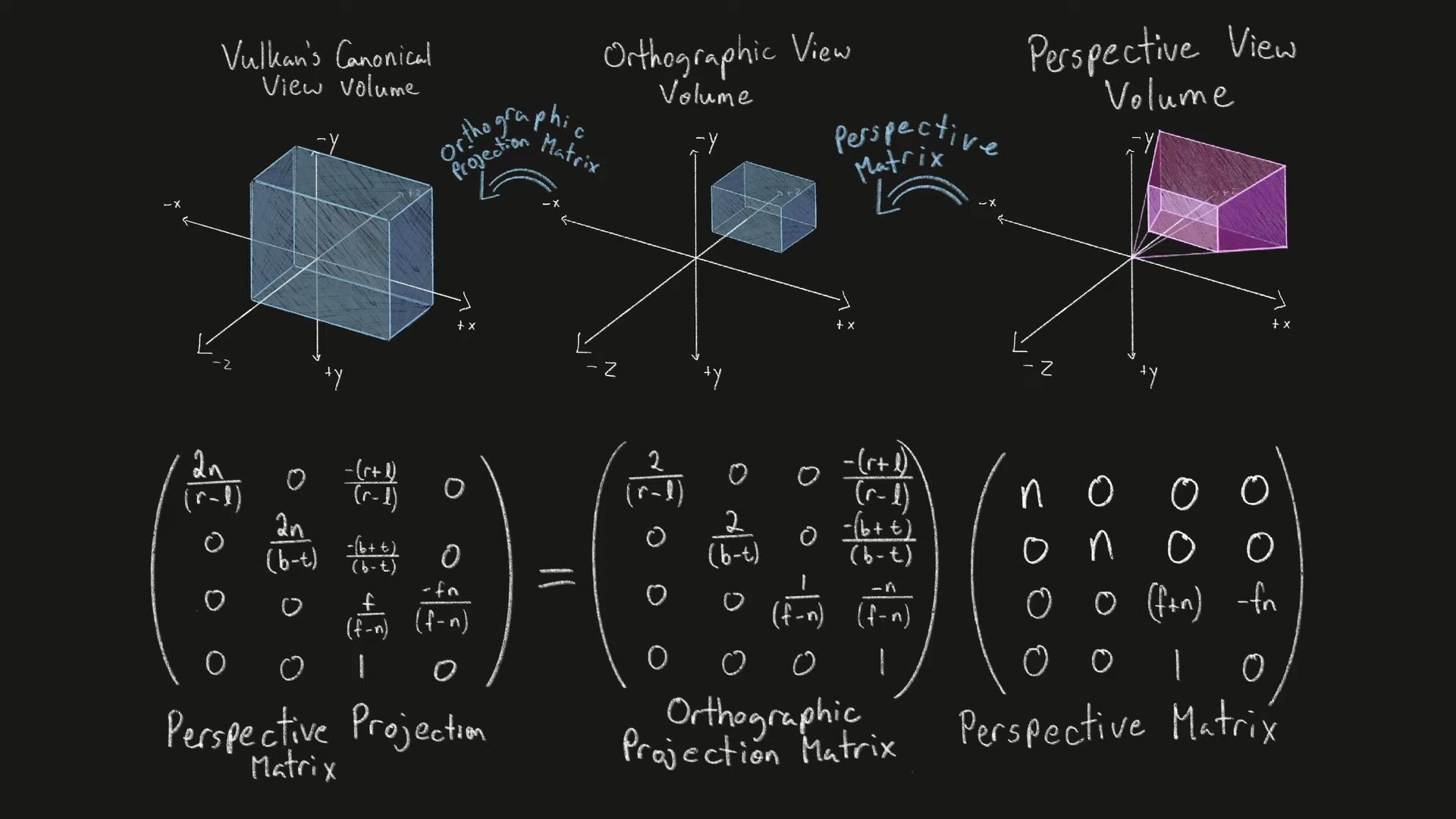
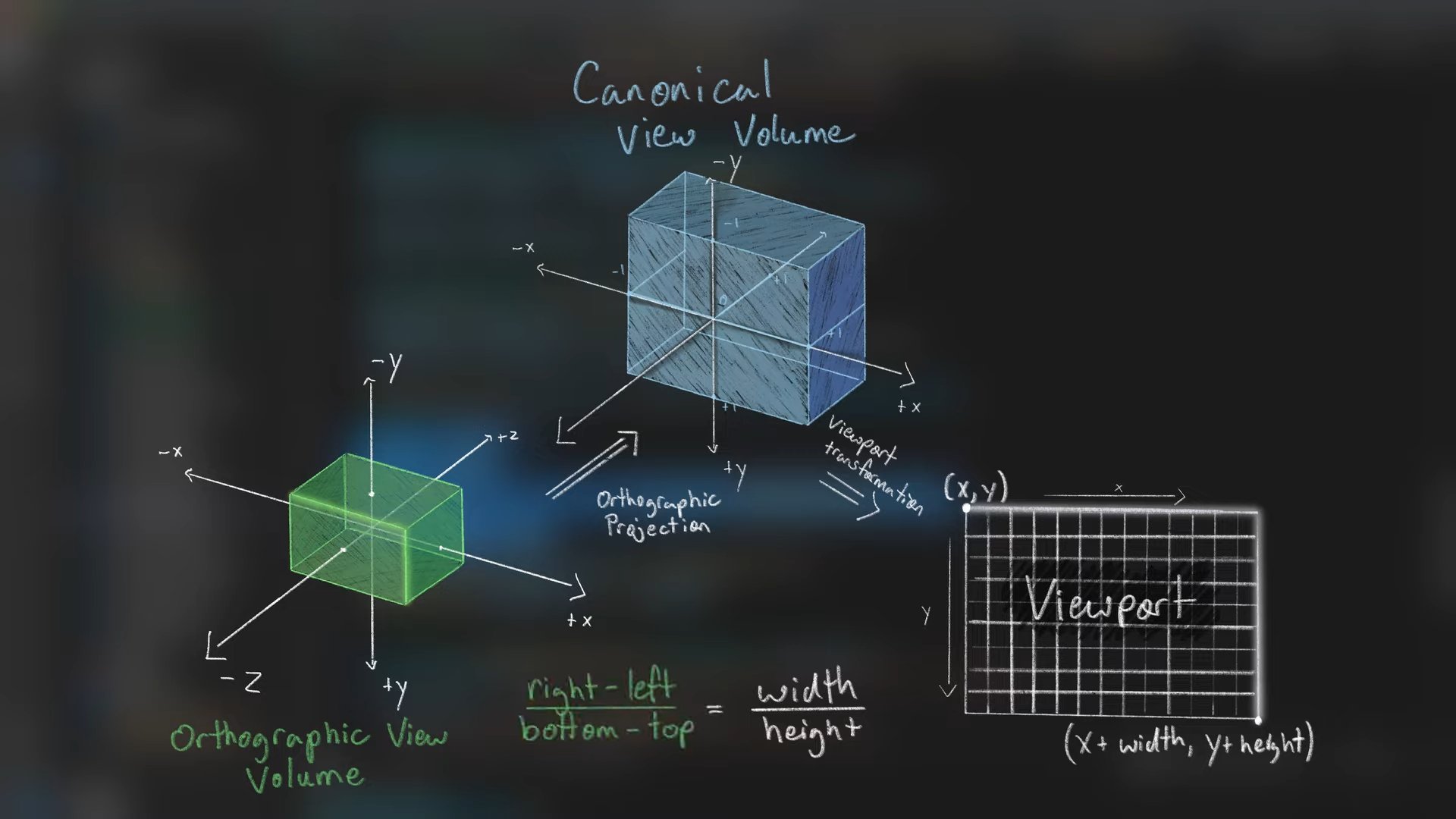
x(-1, 1), y(-1, 1), z(0, 1) 이라는 데로 가져와야 합니다.
원근감 없이 그냥 가져오면 orthographic projection 이라고 합니다.
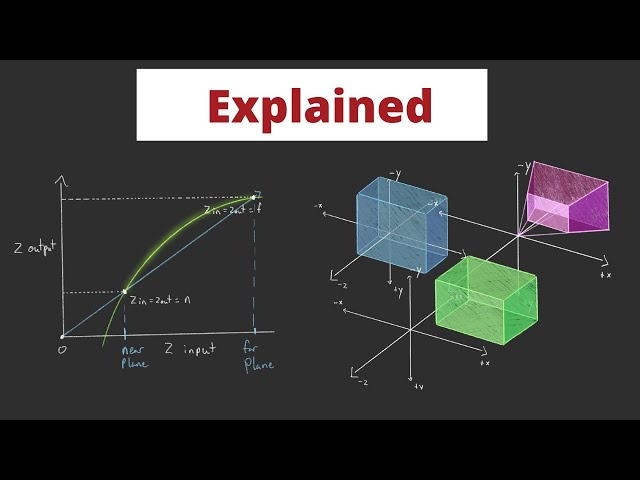
원근감을 고려해서 절두체에서 orthographic view volume을 거쳐서 오면 perspective projection 이 됩니다.
몇 개의 변수만 정하면 저 매트릭스는 정해지는 것 같으니, 자세한건 별도로 준비된 영상을 참고합시다.

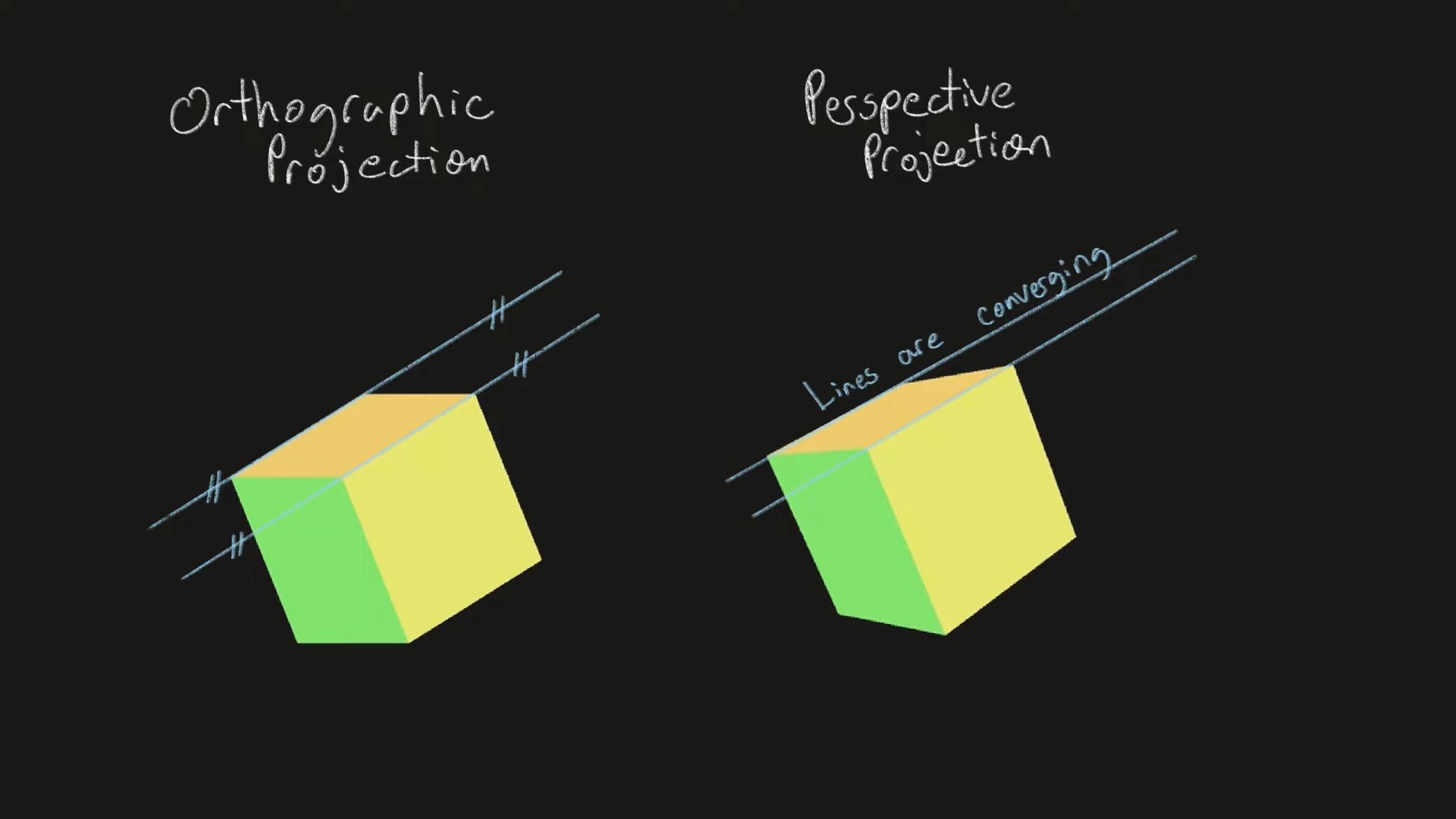
orthographic projection 과 perspective projection 의 결과물은 요렇게 보입니다.
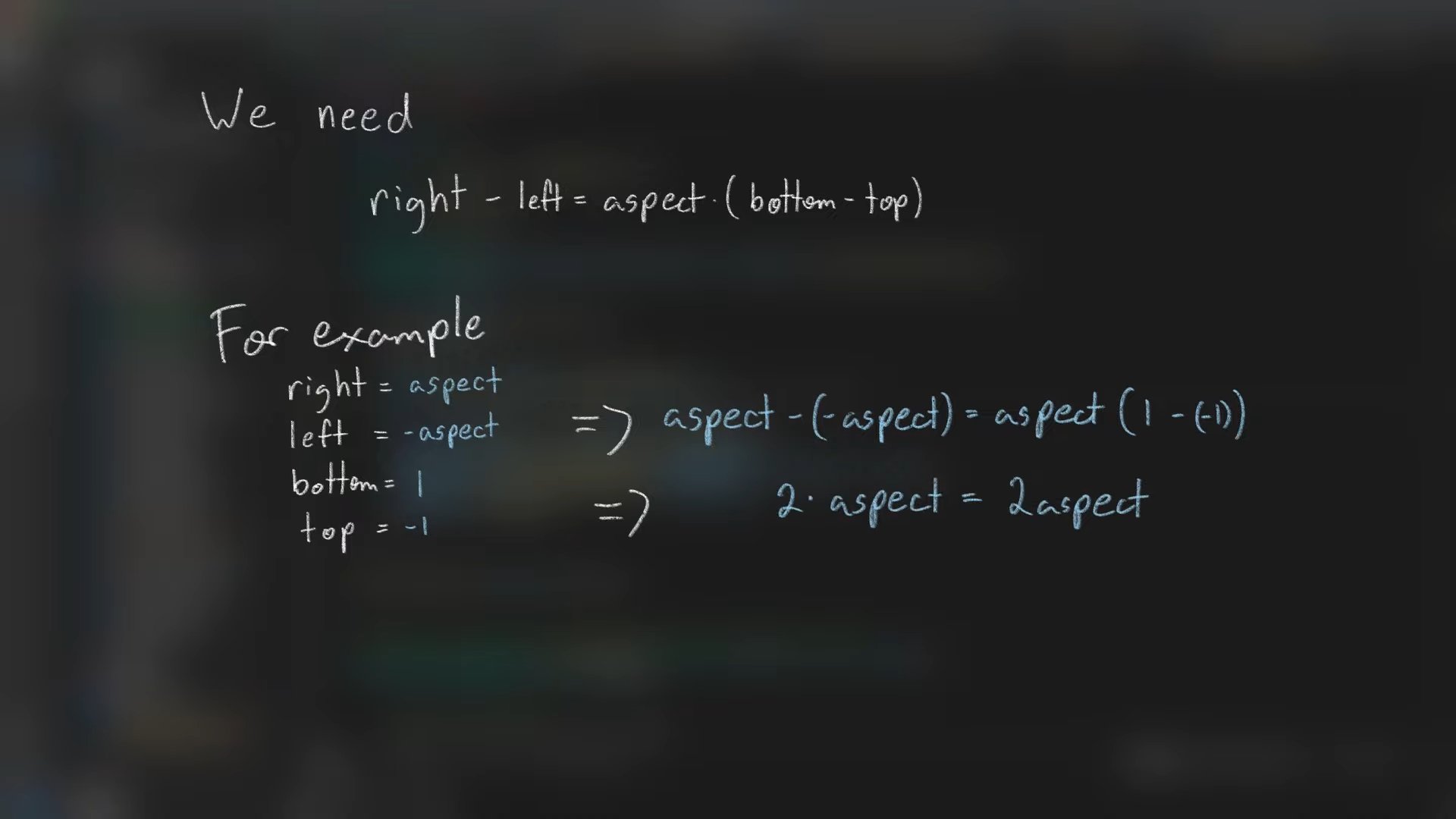
2.2. aspect ratio 유지
지금은 창을 늘리면 큐브도 늘어나는데, 가로 세로 제각각 늘어납니다.
Canonical View Volume 이 윈도우 사이즈에 딱 맞도록 세팅되어 있기 때문입니다.
요걸 aspect ratio 를 유지하도록 하려면, Orthographic View Volume 을 적절히 조정해야 합니다.
407s
3. 코드 수정
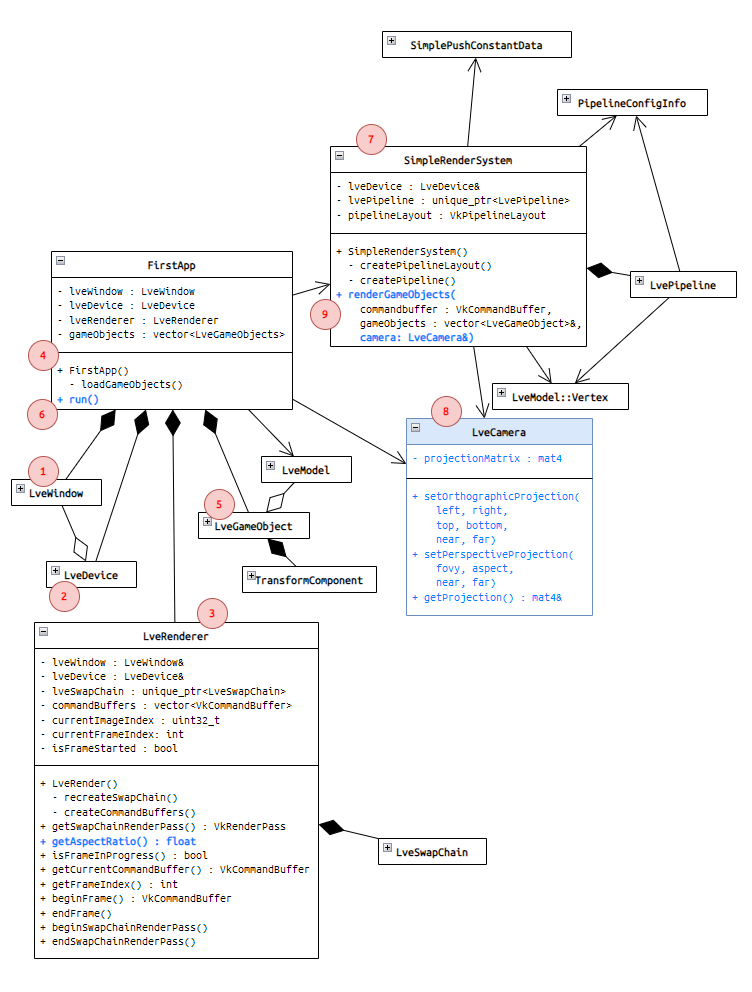
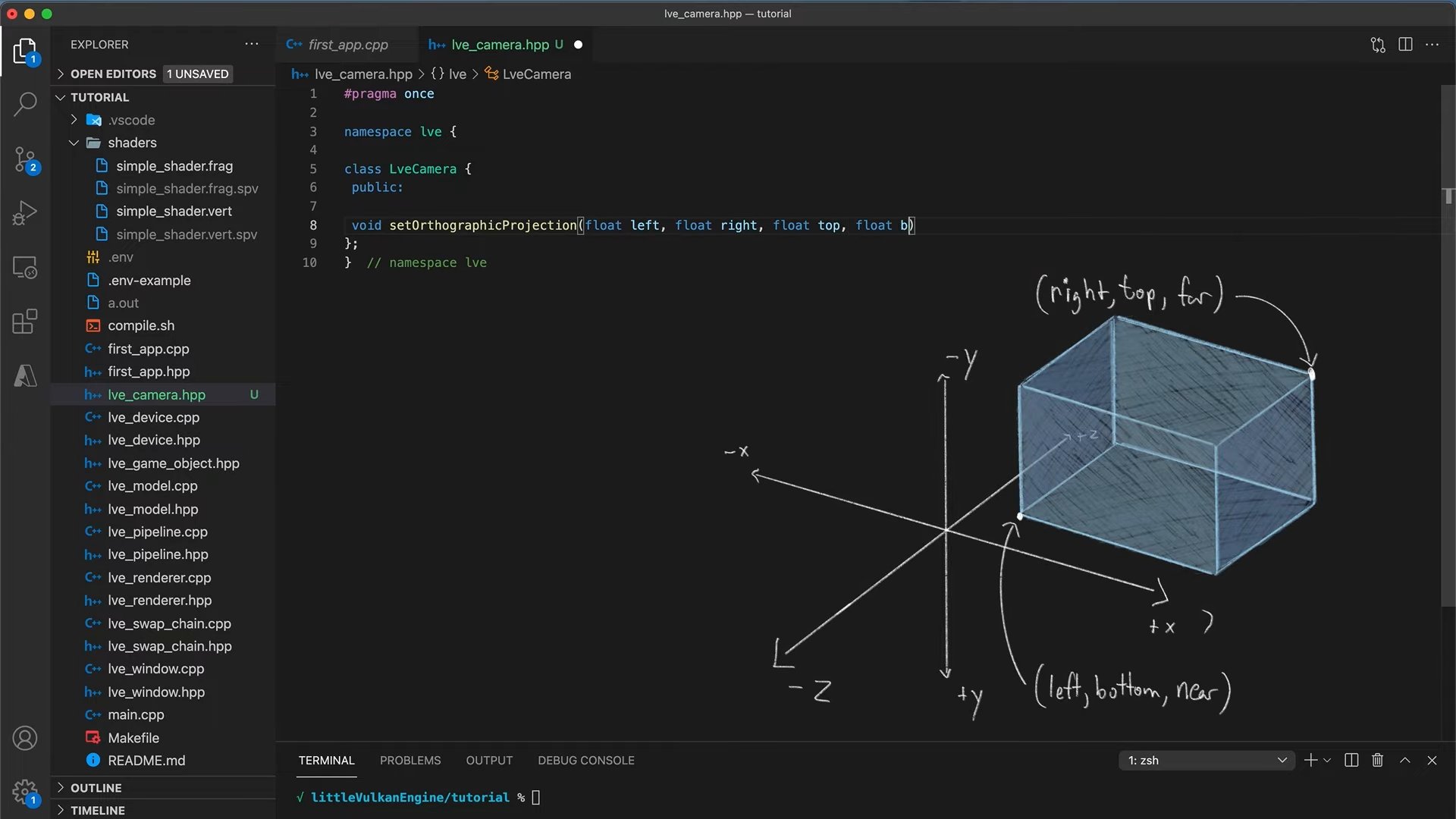
3.1. LveCamera 클래스 추가
setOrthographicProjection()
65s
- 직교투영을 사용하도록 세팅
- 윈도우 크기가 변할 수 있으므로(aspect 가 바뀔 수 있으므로), FirstApp:run()의 루프에서 매 프레임 세팅
setPerspectiveProjection()
85s
- 원근투영을 사용하도록 세팅
- 윈도우 크기가 변할 수 있으므로(aspect 가 바뀔 수 있으므로), FirstApp:run()의 루프에서 매 프레임 세팅
getProjection()
- Projection Matrix 리턴
- SimpleRenderSystem::renderGameObjects() 에서 게임 오브젝트를 위한 push constant 를 세팅할 때 사용
3.2. LveRenderer 클래스 수정
- getAspectRatio() 추가 : swapchain의 aspect ratio 를 가져다가 쓰기 위함
3.3. SimpleRenderSystem 클래스 수정
- renderGameObjects() 메소드에서 LveCamera& 도 같이 받음
push.tansformpush constant 만들 때, projection matrix 도 곱해 줌- 일단은 cpu 에서 곰셉 (보통은 gpu 에서 하지만)
- 현재는 카메라가 원점에 위치하고 있음