'Fragment Interpolation - Vulkan Game Engine Tutorial 07' 정리
LittleVulkanEngine 을 따라 만들어 보면서, Vulkan을 배워봅시다.
1. 주요내용
- Fragment Interpolation 설명
- Vertex 데이터에 색깔 추가해서, fragment shader 에서 사용
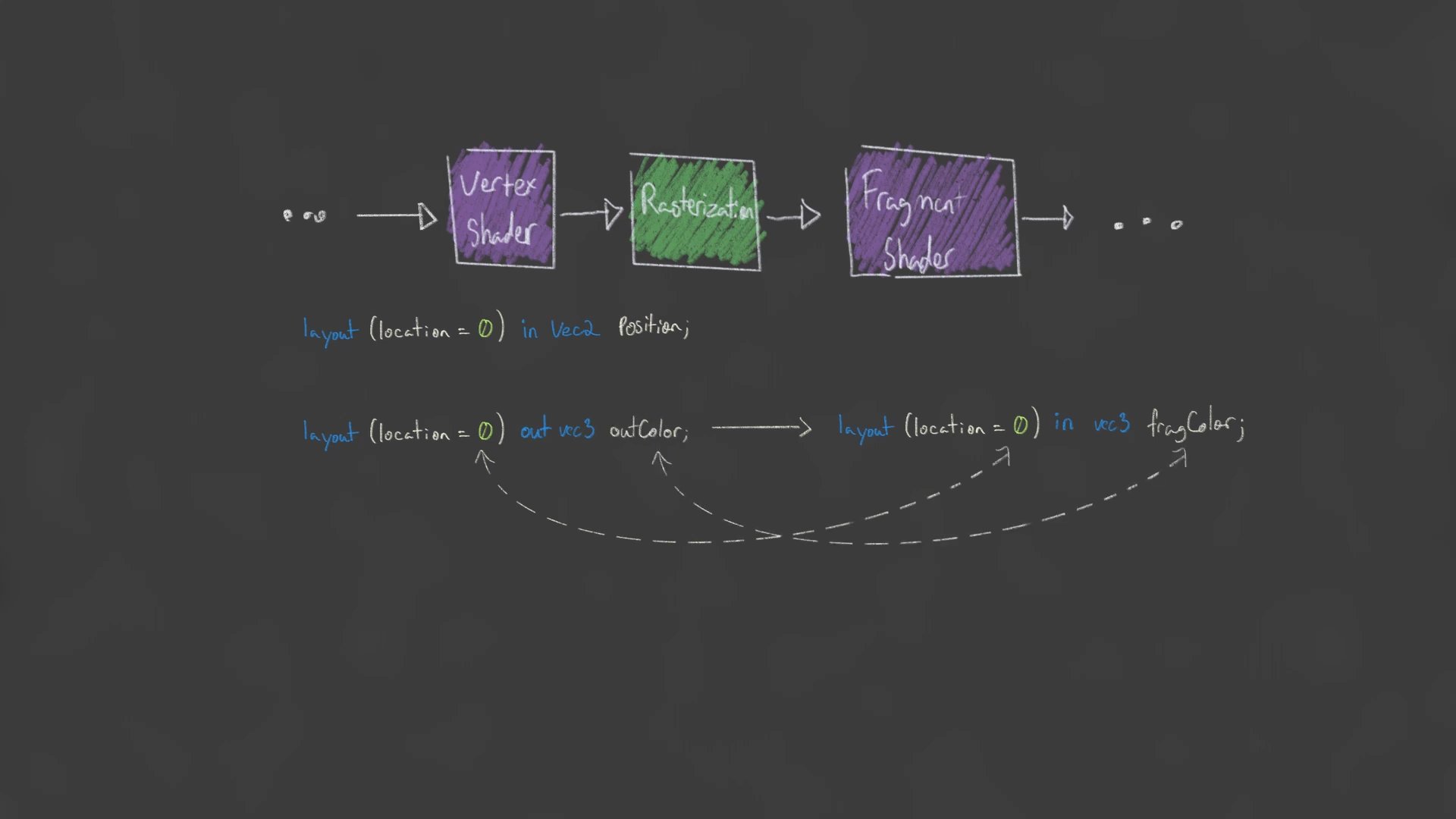
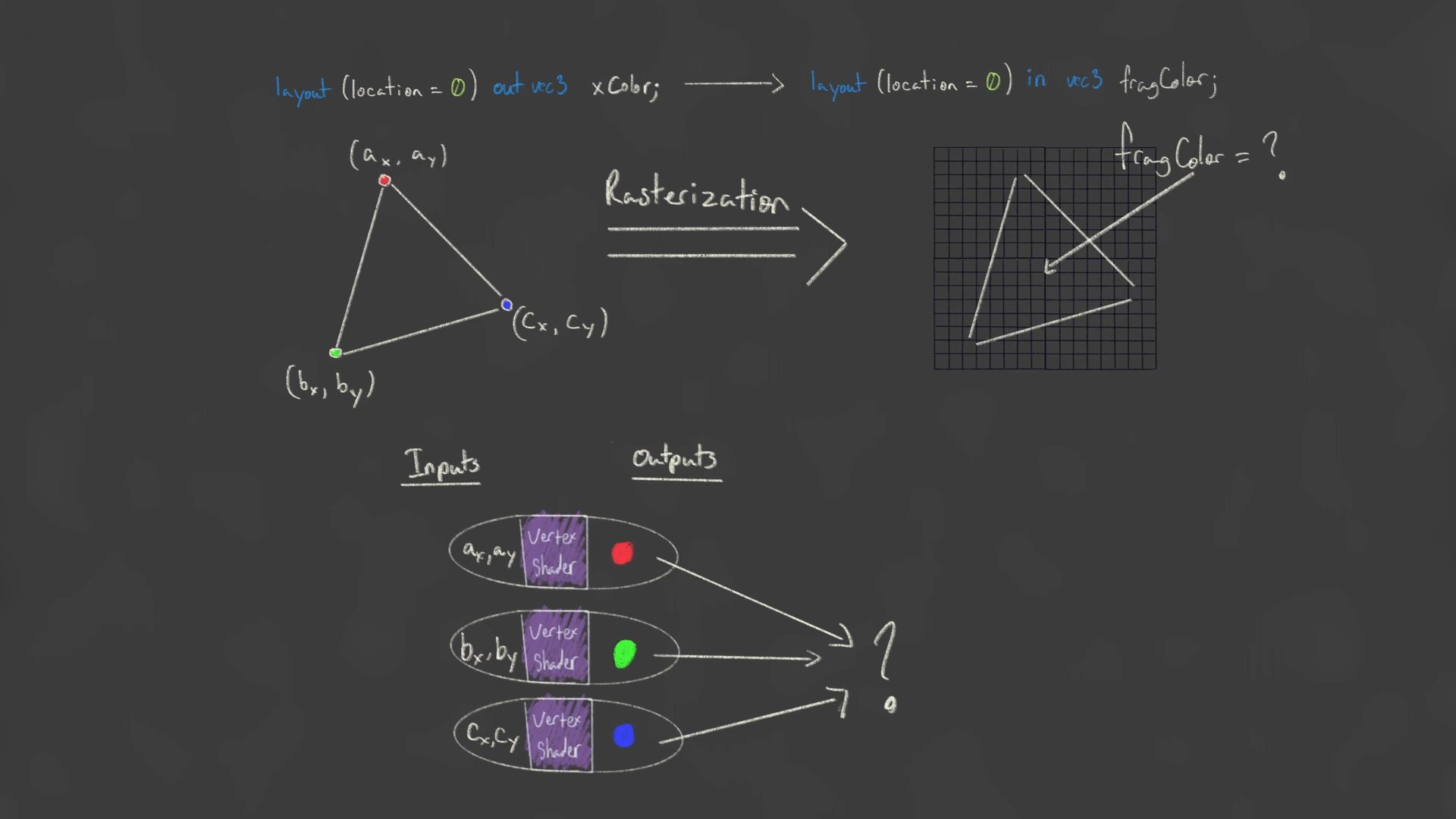
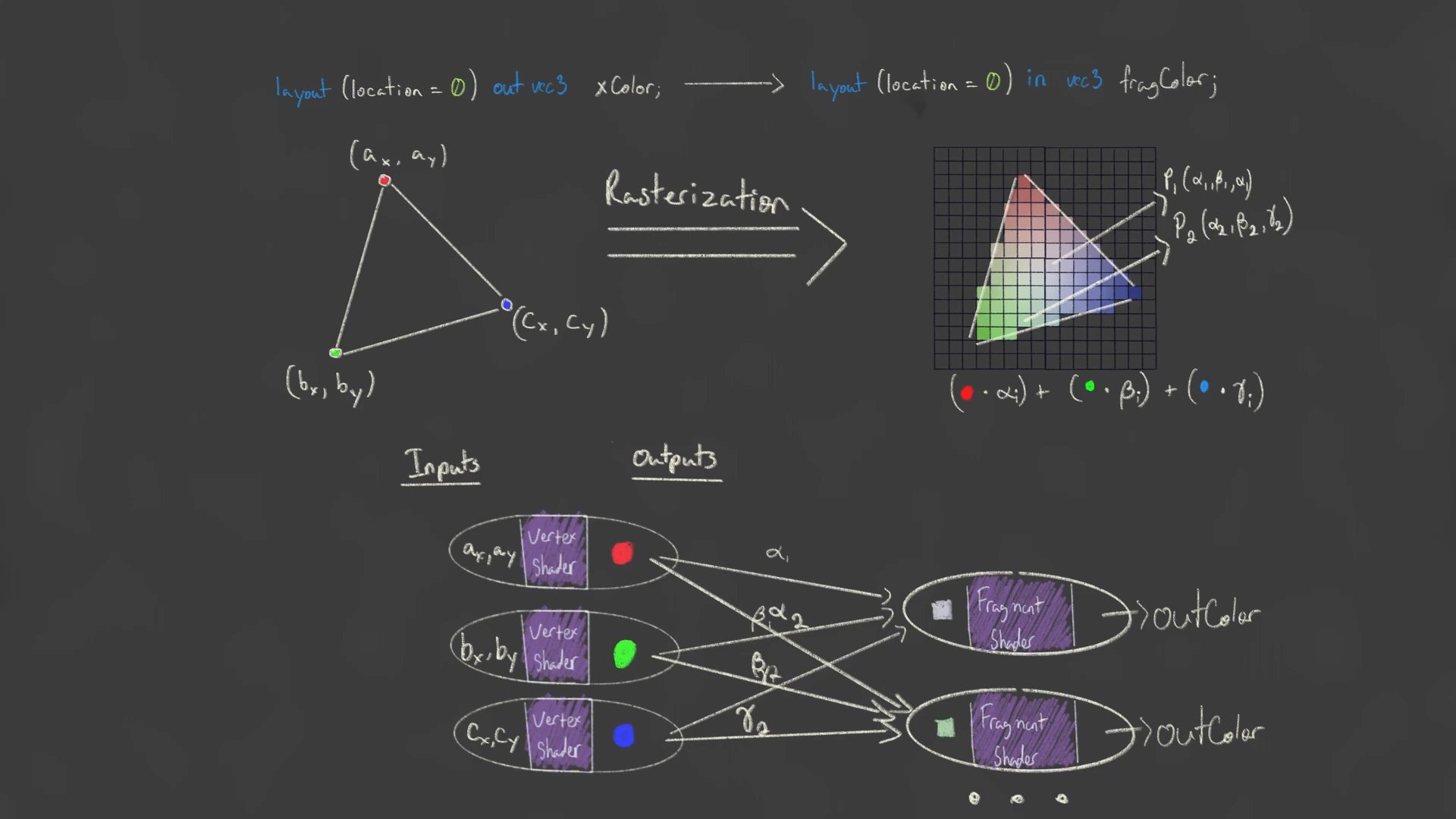
2. vertex shader 에서 fragment shader 로 데이터 전달
vertex shader 에서, fragment shader 로 데이터를 넘길 수 있습니다.
36s
out, fragment shader 에서는 in 으로 지정합니다.
양쪽의 location 일치해야 하고, 변수명은 상관 없습니다.
vertex shader 는 vertex(점)별로 호출되고,
resterization을 거친 후, fragment shader 는 픽셀별로 호출됩니다.
59s
답은 linear interpolation 입니다.
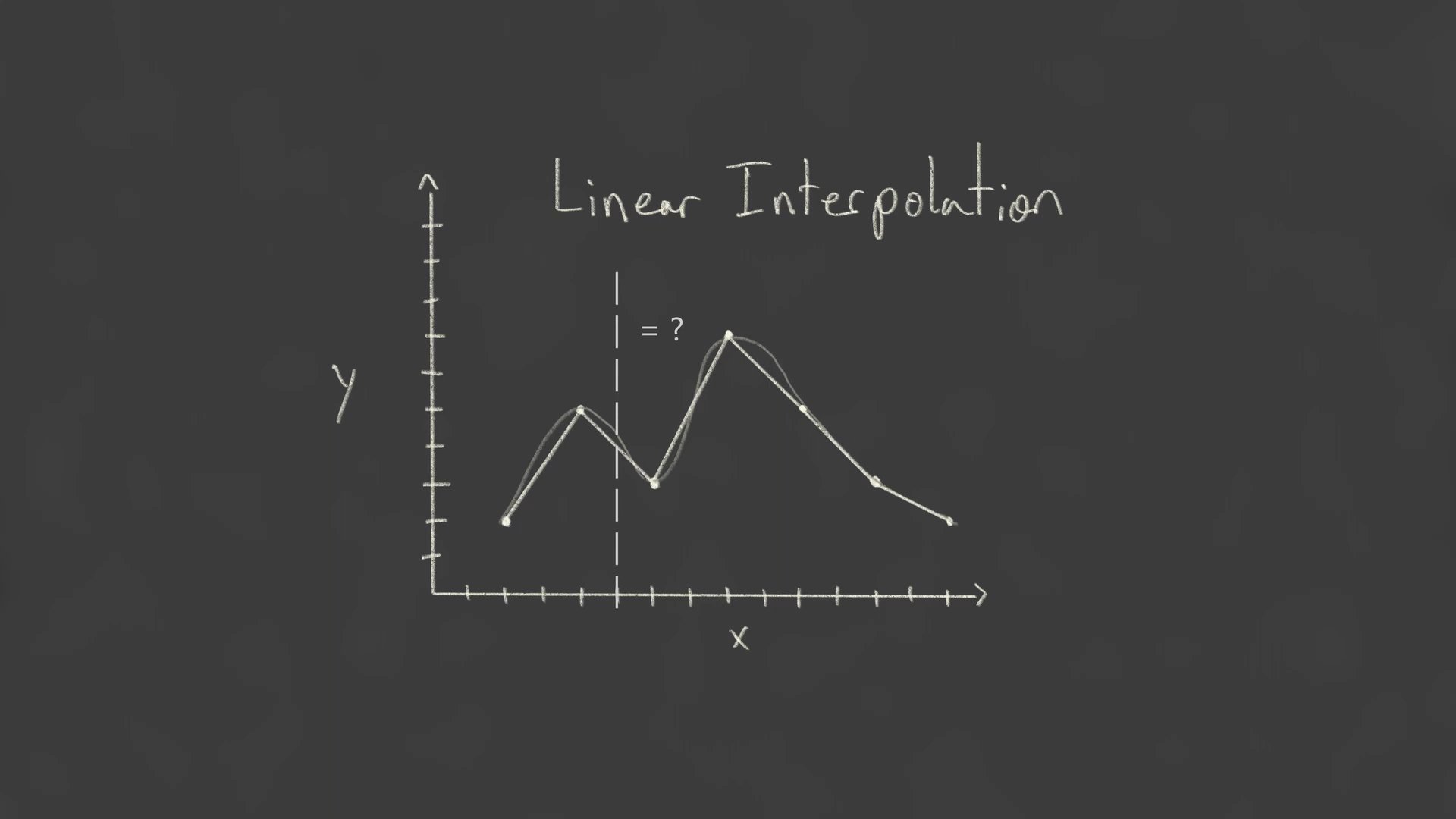
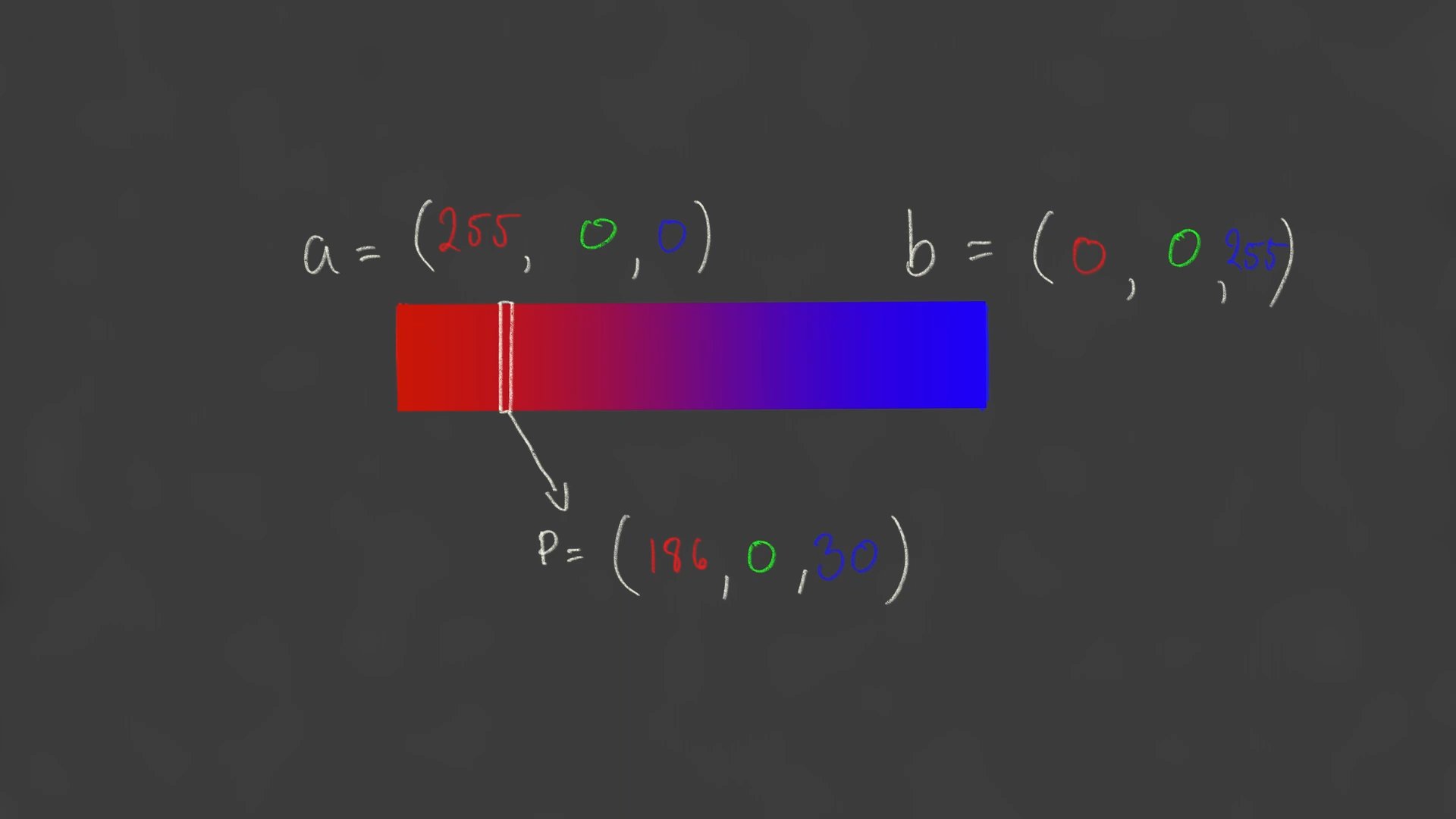
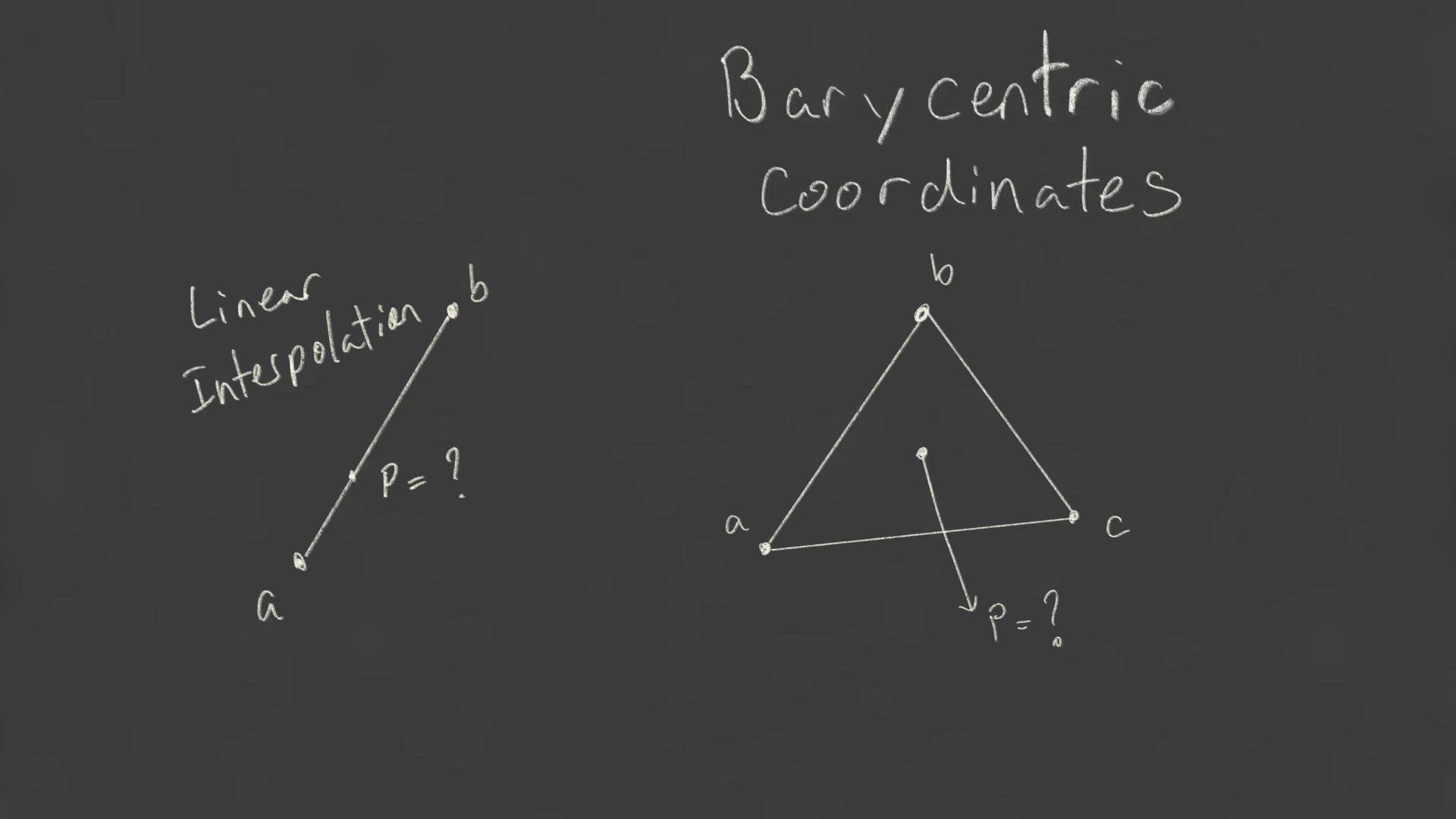
3. Linear Interpolation

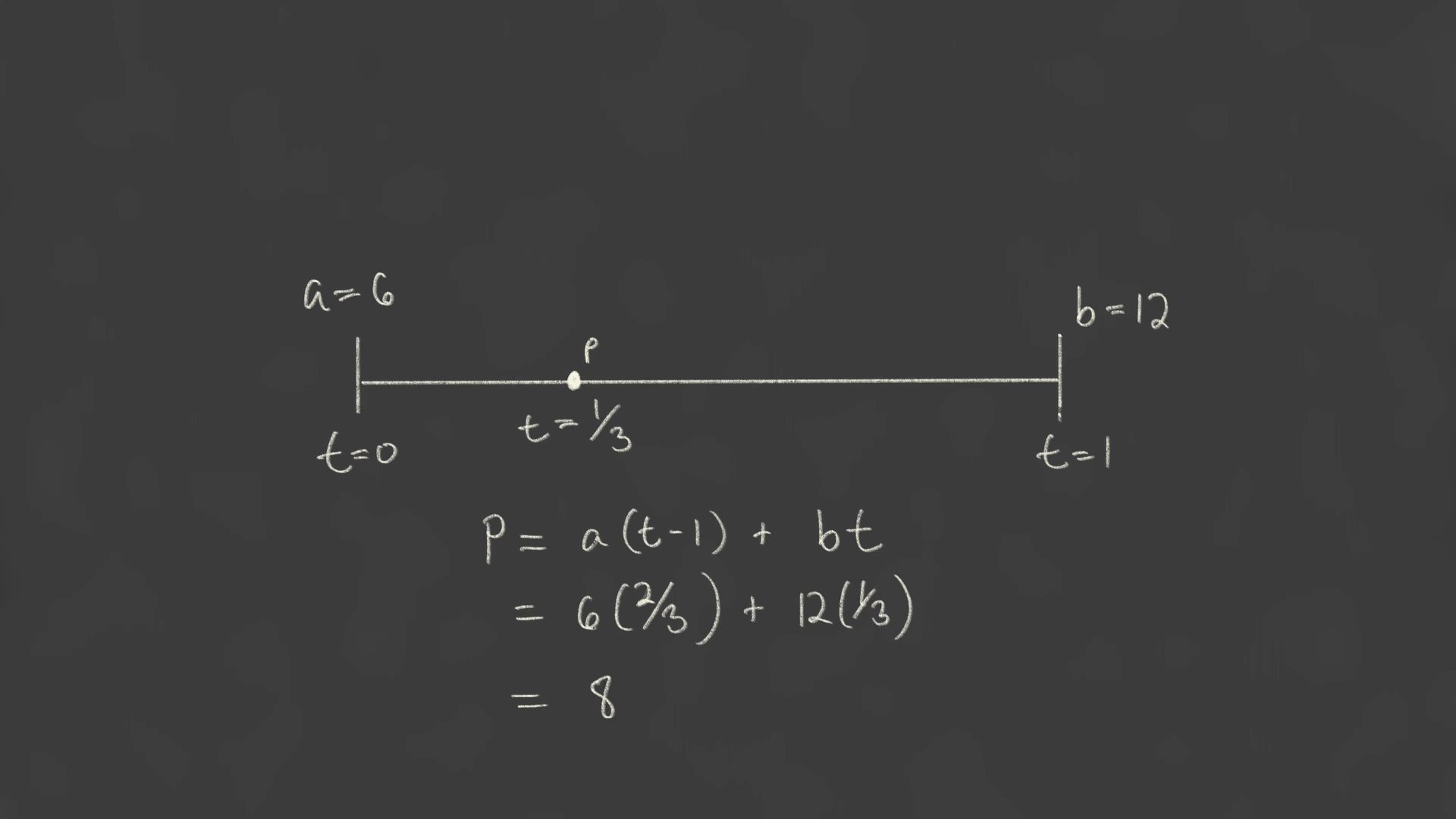
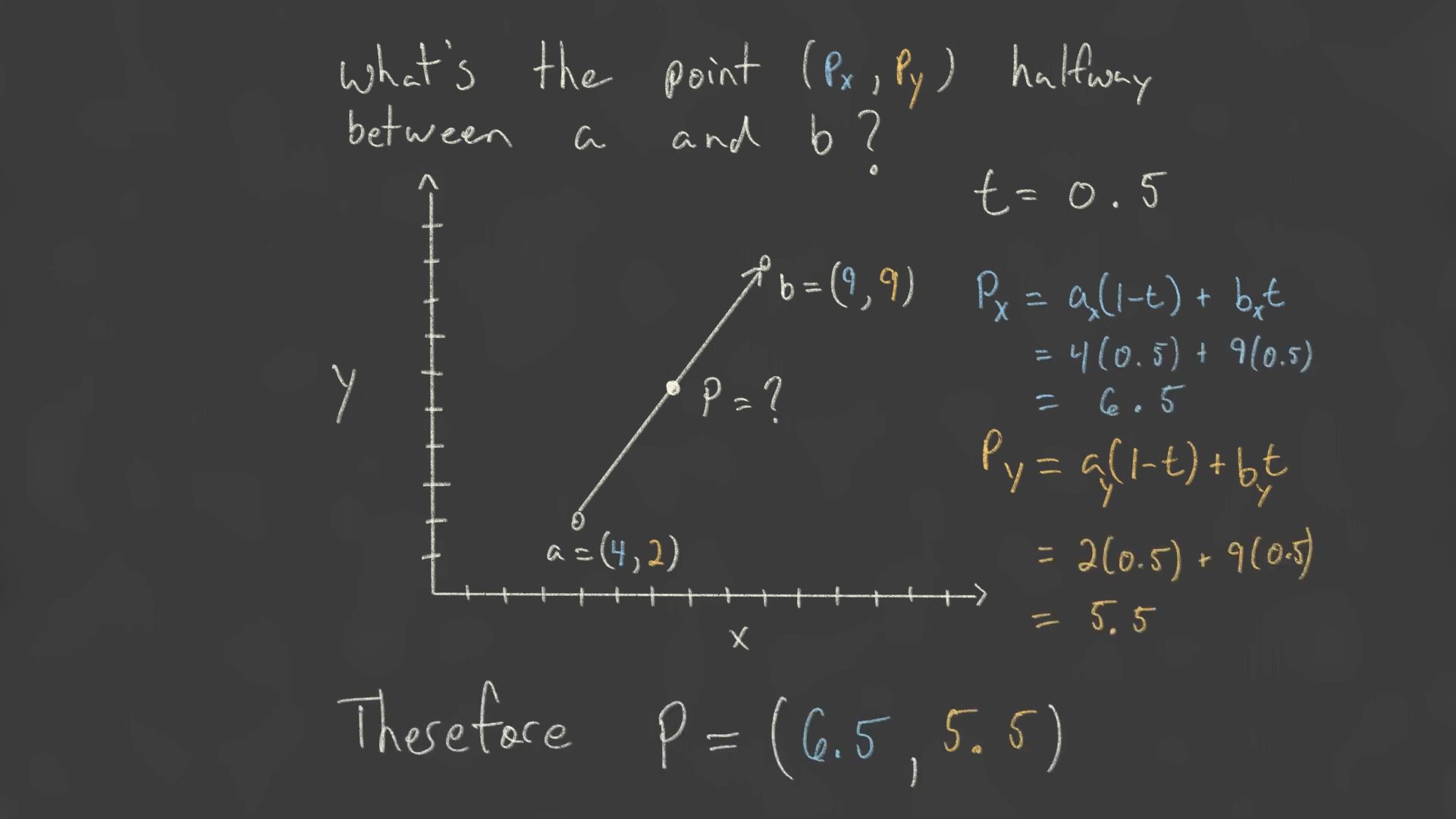
심플하게 점 사이를 직선으로 이어버리는 방법이 linear interpolation 입니다.
111s
143s
166s
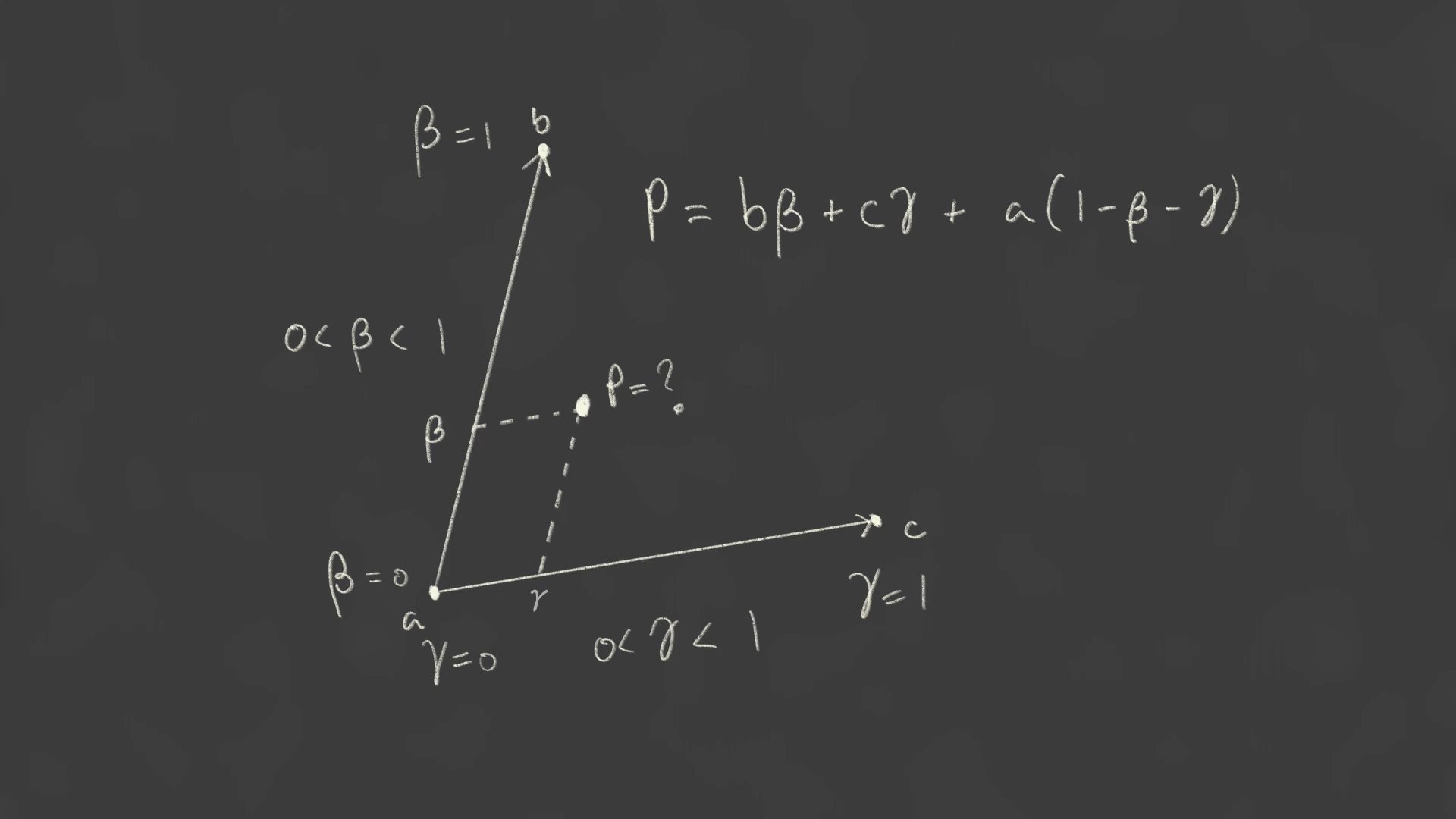
4. Barycentric Coordinates
삼각형에서는 어떻게 interpolation 할까요?

gpu 가 알아서 잘 할겁니다.
255s
3차원이면, 변수가 하나 더 늘어나구요.
다시 pipeline으로 돌아가 봅시다. 각 픽셀의 위치 따라 다른 알파, 베타, 감마값으로 interpolation 된 값이 Fragment shader 의 인풋으로 들어갑니다.
320s
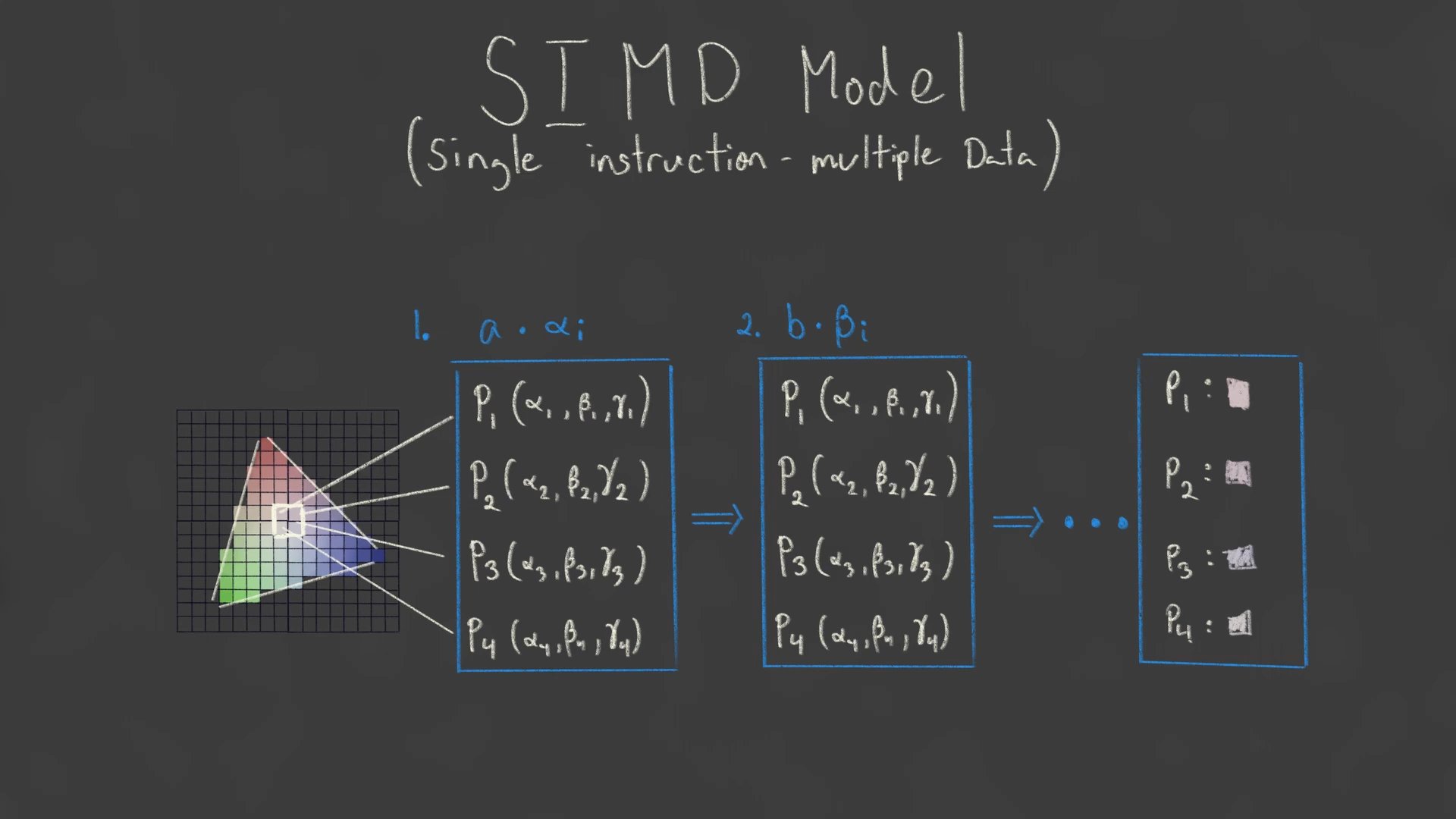
5. SIMD model
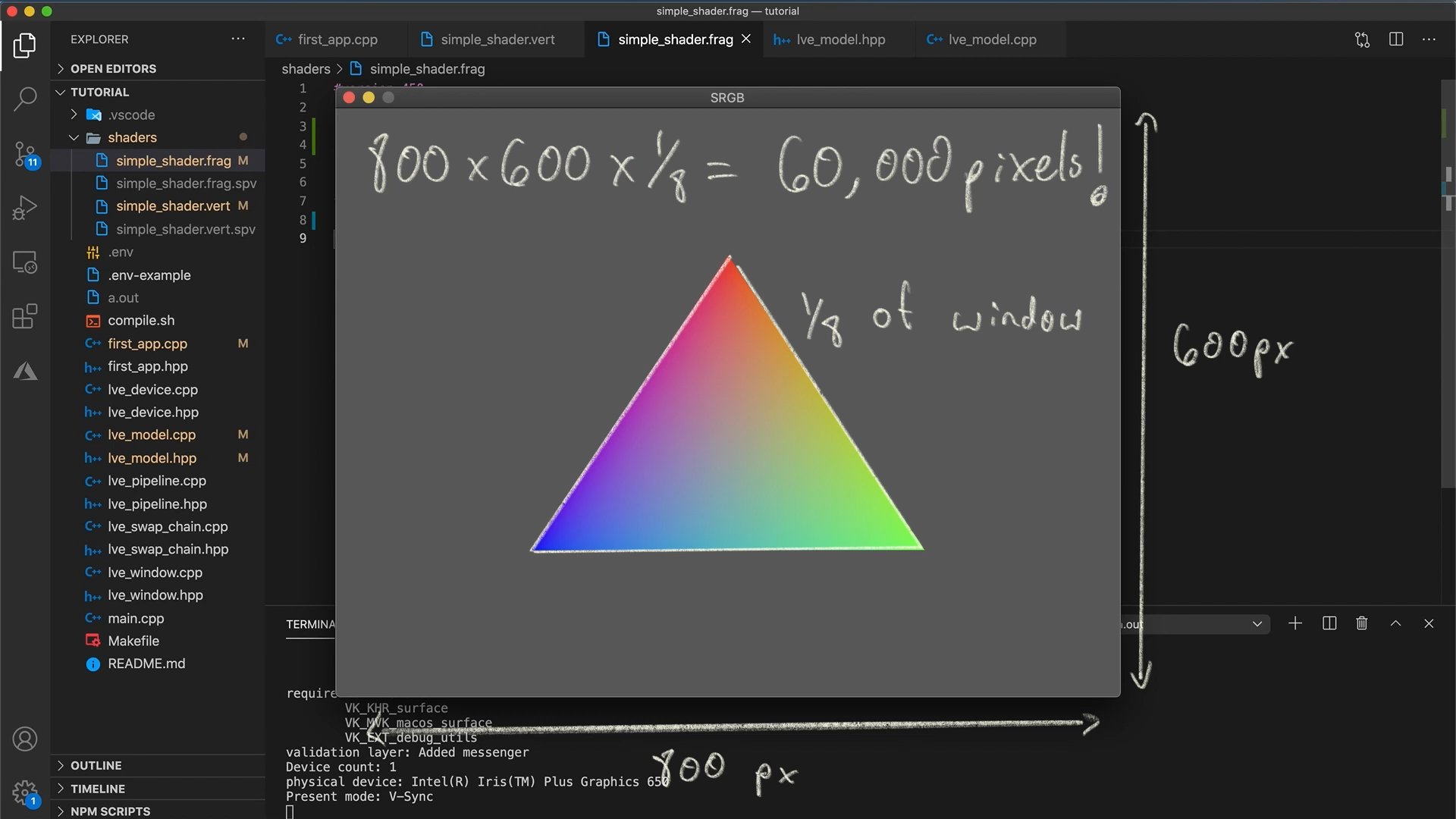
이번 강좌의 결과에서, vertex shader 는 3번 불리고,

요 때, interpolation 은 gpu 하드웨어에 의해서 매우 빠르게 수행됩니다.
SIMD model (Single Instruction Multiple Data) 이라는 gpu의 작동 방식 때문이라고 합니다.
721s
유연성 희생한 대신, 요런 동작에 최적화되어 있습니다.
6. 구현
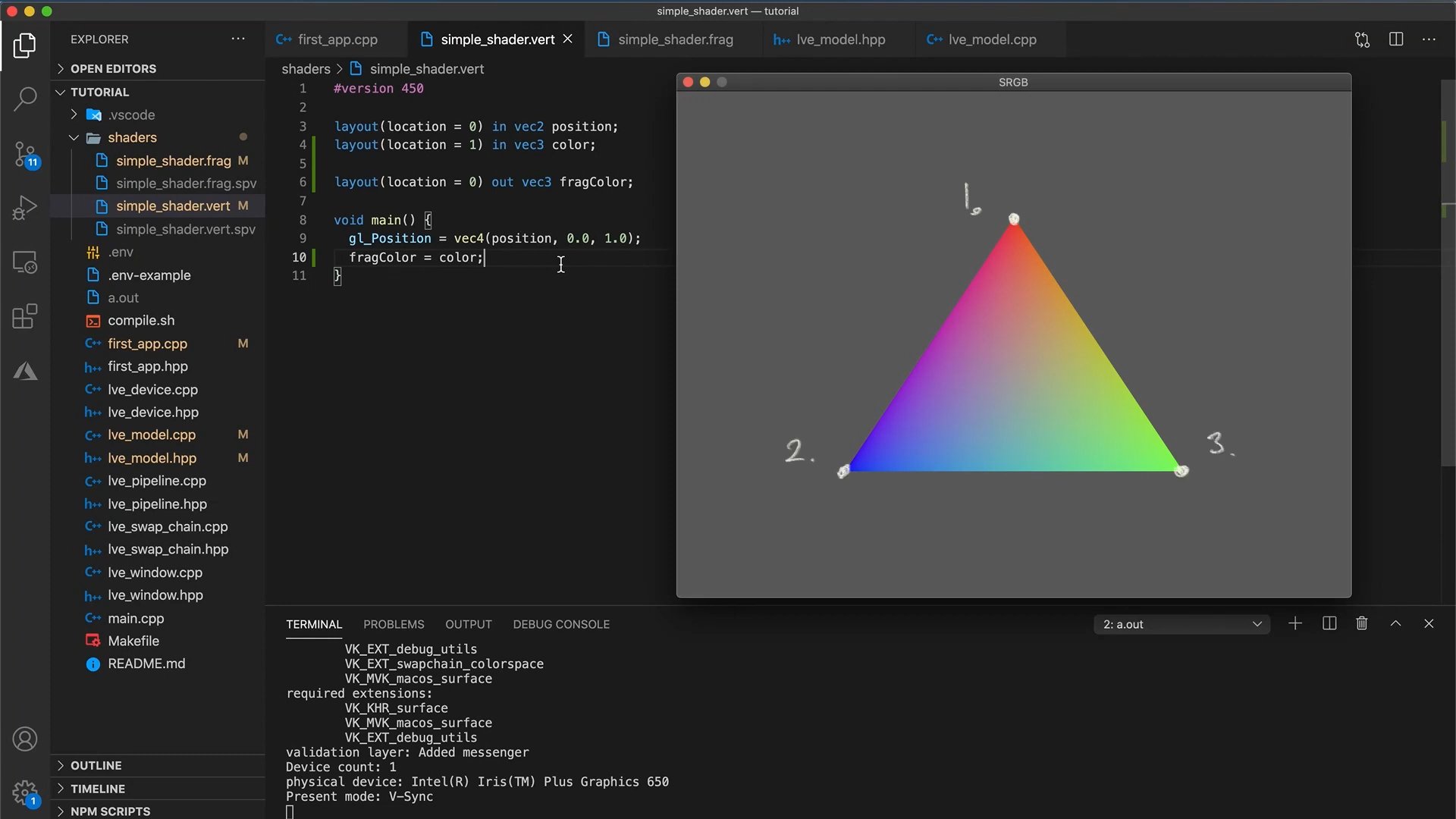
6.1. simple_shader.vert
layout(location = 0) in vec2 position;
layout(location = 1) in vec3 color;
layout(location = 0) out vec3 fragColor; // in, out 간에는 location 무관함
void main() {
gl_Position = vec4(position, 0.0, 1.0);
fragColor = color; // input 으로 들어온 color 를 fragment shader에서 사용할 수 있도록 out 변수에 넘김
}
in,out간에는 location 무관함in으로 들어온 color 를 fragment shader에서 사용할 수 있도록out의 변수에 넘김
6.2. simple_shader.frag
layout (location = 0) in vec3 fragColor; // 데이터 형 맞춰야 함
layout (location = 0) out vec4 outColor;
void main() {
outColor = vec4(fragColor, 1.0); // 하드코딩 대신 넘어온 값 사용
}
in으로 들어온 데이터가, vertex shader 에서out으로 내보낸 데이터와 형식 및 location 맞아야 함- 하드코딩 대신 넘어온 컬러 값 사용
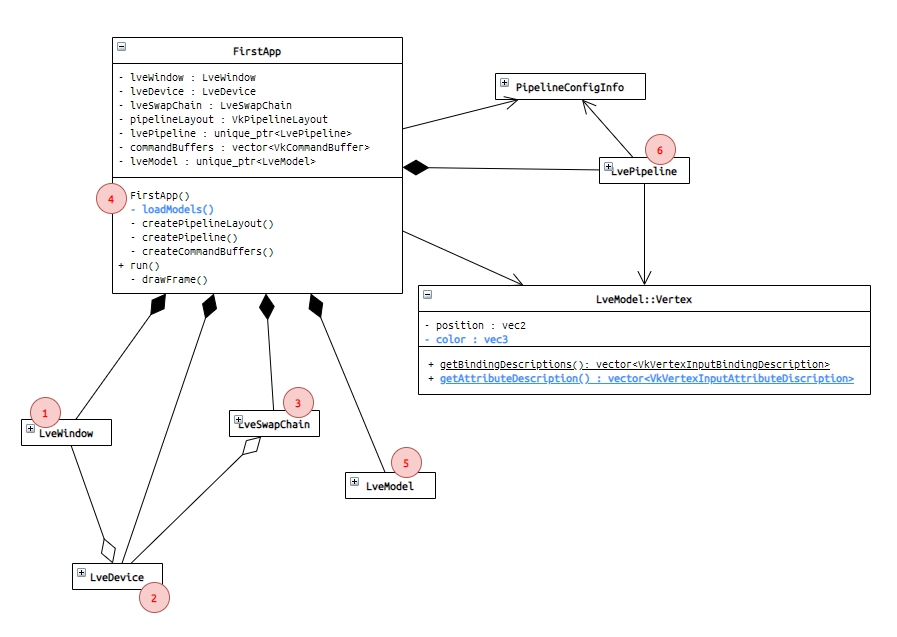
6.3. LveModel::Vertex 수정
- LveModel::Vertex 에 color 추가
- getAttributeDescriptions() 에 color 관련 정보 추가
- offset 은
offsetof()매크로로 계산
- offset 은
6.4. FirstApp 수정
- Vertex data 에 color 값들 추가
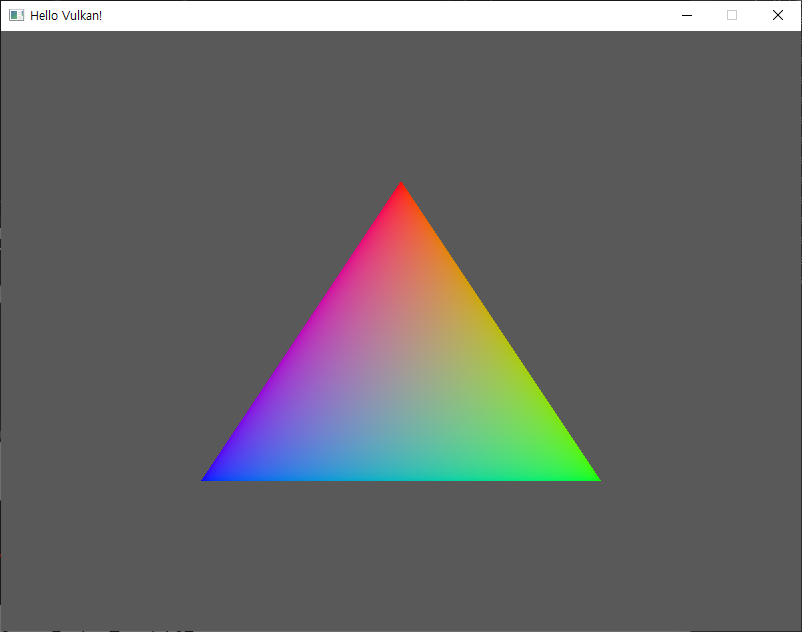
6.5. 결과